Configurar Dreamweaver MX para subir via FTP tu sitio

Luego de completar el diseño de tu pagina web, seguramente desearás transferir los archivos que la componen a tu espacio web. Dreamweaver te permite hacerlo desde FTP.
Esta es la guía paso a paso para configurar Dreamweaver para el FTP:
1º Paso: Preparar todo lo necesario para comenzar a configurar el FTP
Lo primero que debes tener al alcance de tu mano es el correo que te hemos enviado cuando dimos de alta tu hosting, en el tendras a disposicion todos los datos para acceder al panel de control, a tu webmail, y por supuesto a tu FTP. La información que debes tener en cuenta de dicho correo es la siguiente:
“...
Acceso FTP
El acceso FTP es muy importante, pues a través del programa llamado
"Cliente FTP" se puede "subir" al servidor contenidos para su Web
Site (sus páginas web, imágenes, archivos, etc.)
Host = ftp.tusitio.com ( o la ip de tu servidor Windows o Linux)
User-ID = usuarioXX (nombre del usuario para ftp asignado)
Password = abcxxx (la que te asignaremos, recuerda que debes respetar
mayúsculas y minúsculas y que puedes cambiarla por una que sea mas
facil de recordar para ti)...”
2º Paso: Configurar tu nueva cuenta FTP
Al abrir Dreamweaver, veremos la pantalla inicial:
Para comenzar a configurar tu cuenta FTP con Dreamweaver deberás
abrir hacer click en el menú Sitio>> Nuevo sitio.
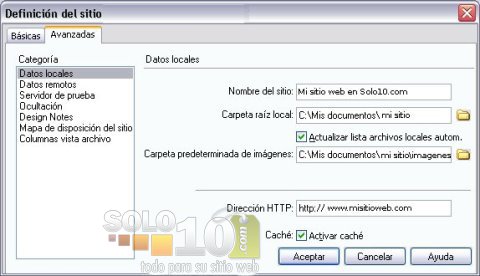
A continuación se abrirá la ventana “Definición del sitio” , allí comenzaremos a
ingresar los datos necesarios para subir nuestro sitio web.
En la pestaña Avanzadas en la categoría Datos Locales (hacer click sobre la
misma), debemos completar de esta manera:
En el campo Nombre del sitio se nos pide un nombre meramente descriptivo
para la cuenta, si manejas varios ftp esto puede ser muy útil para poder
diferenciarlos. En Carpeta raíz local debemos especificar el directorio en el
cual se encuentra nuestro sitio web en nuestra PC. Si no te aparece por
defecto, puedes asignarlo haciendo click en el ícono que se encuentra a la
derecha, aquel con forma de carpeta amarilla.
La opción que se encuentra debajo Actualizar lista archivos locales autom.
debemos dejarla tildada, esta nos sirve para actualizar automaticamente los
archivos del directorio.
Si las imagenes de tu sitio web se encuentran en un directorio diferente al
de donde estan guardados los archivos del sitio web, puedes especificarlo
de la misma manera que hiciste con la carpeta local, llenando el campo
Carpeta predeterminada de imágenes.
En campo Dirección HTTP puedes ingresar la dirección de tu sitio web
(esto es opcional). Recuerda dejar tildada la opción Activar caché, hara
mucho mas rápida la conexión y la transferencia de archivos.
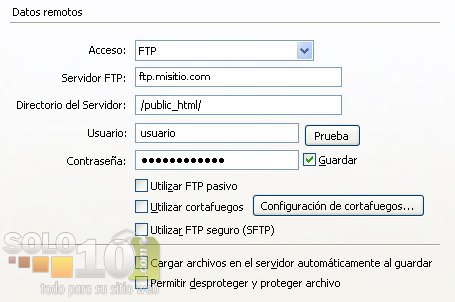
A continuación pasaremos a la siguiente categoría Datos remotos.
Aquí completarás de la siguiente manera:
Acceso: de la lista desplegable que tienes a disposición elegirás FTP.
Servidor FTP: es el nombre o dirección del servidor, esta puede ser como
la que esta en la imagen o bien una dirección IP xxx.xxx.xxx.xx, según
el plan que hayas contratado (esta información la tienes en tu correo de alta)
Directorio del Servidor: es aquel donde debes subir tus sitios web. Ten
en cuenta lo siguiente ya que es muy importante, si tienes un hosting Linux
los archivos que subas al servidor deberan estar dentro del directorio llamado
“public_html” (como el de la imágen) y si es un hosting Windows el directorio
donde debes colocarlos es "httpdocs”.
Usuario: nombre del usuario para ftp asignado (este dato también figura
en el correo de alta)
Contraseña: aquella que te hemos asignado. Ten en cuenta de que puedes
cambiarla en tu panel de hosting por una mas fácil para ti. La opción Guardar,
sirve para memorizar la contraseña en caso de que nos la olvidemos.
Una vez completados todos estos datos, deberás hacer click en Aceptar.
Ahora que Dreamweaver se ha configurado correctamente, y usted ha creado
las páginas para subir a su Web page, usted no deberá tener ningún problema
el conectar y el transferir los archivos.
3º Paso: Transferir los archivos al servidor
Para comenzar la transferencia debemos ir al menú Sitio >> Archivos del sitio,
o bien hacer F8.
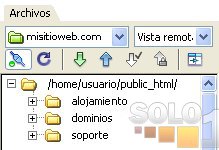
Automaticamente se abrirá una ventana pequeña en la ventana principal del
Dreamweaver, generalmente esta en la esquina inferior derecha.
Para subir los archivos solo tienes que hacer click en ícono de subir archivos
(flecha que apunta hacia arriba) y automaticamente se copiarán los archivos
al servidor.
 El manual ha sido actualizado exitosamente.
El manual ha sido actualizado exitosamente.